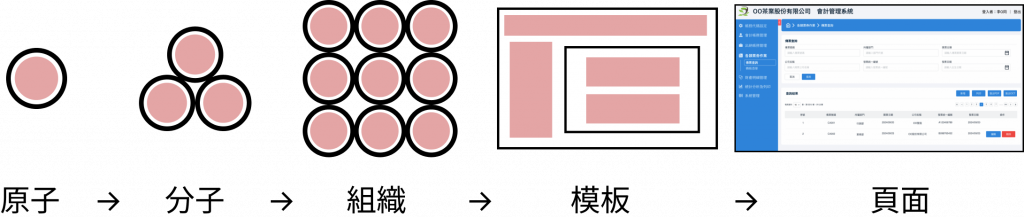
UI 的組成順序:原子 → 分子 → 組織 → 模板 → 頁面。
在上一篇已經把 UI 元件做了分類,再來就要依據 UI 的組成順序組裝起來,我們選擇最常被使用、UI 元件較齊全的頁面來進行組裝/佈局。
UI 的最小單位,是無法再拆解的,我們要做的原子有:
| Color | Typography | Button | Input | Select | Radio Button | Checkbox | Icon |
|---|
是由原子所組合而成的 UI 組件,例如:標題文字+ icon + 底線= Title,主要按鈕 + 次要按鈕=Button Line。 它可以複用,可以應用到任何需要的地方,我們要組合的分子如下:
| Title | Button Line | Breadcrumbs | Pagination | Calendar Picker |
|---|
比分子更大更複雜的 UI 組件,是由一個一個分子組合而成,例如:表單、表格。我們要建構的組織有:
| Header | Form | Table | Tabs | Modal | Menu Tree |
|---|
像拼圖一樣,照著我們想要的頁面佈局,把組織之間的關係與位置一個一個拼起來,形成獨立且完整的 Template,包括在不同裝置上的可視性也要設計進去,在模板階段我們用 wireframe 來呈現,這樣能清楚看到頁面的底層結構、各個組織的合理區域與尺寸,方便調整。
| Template |
|---|
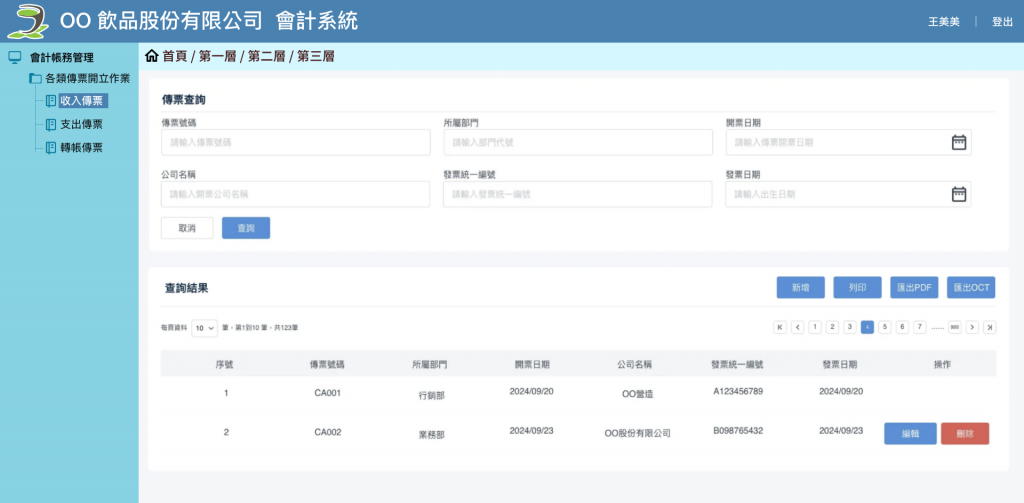
以模板(Template)為基礎,把實際頁面的真實內容(例如 Logo、圖片、文案)放進去,完成一個完整頁面,也就是 Mockup 。
| Page |
|---|

接下來我們就要開始針對每一個元件做設計定義:Color、Typography、Spacing、Icon、Button、input、Select⋯⋯,設計定義做好了,才能進行以上的組合,進而完成一個完整的頁面,才能做交付文件。挑戰尚未成功,捧油們繼續努力,加油啊!(這是說給我聽的 QQ)
